블로그(12): 티스토리 글 작성 중 "400 Bad Request" 에러 해결(크롬)
티스토리 블로그 작성 중 지도를 첨부할 때 가끔씩 나오는 "http status 400 bad request" 에러가 있습니다. 이번 글에서는 이 에러의 간단한 해결방법에 대해 알아보겠습니다.
지도 첨부 시 나타난 에러
티스토리 블로그에 글을 작성하던 도중 지도를 첨부할 일이 생겼습니다. 그래서 지도를 열려고 했는데 다음과 같은 에러가 나타났습니다.

당황스럽긴 하지만 그래도 블로거니까 검색을 해보면 금방 답이 나올 것 같아 검색을 합니다. 검색을 해 보니 대충 한 가지 답변으로 요약됩니다.
chrome://flags/#same-site-by-default-cookie
이 부분에 들어가서,
SameSite by default Cookies를 Enabled로 바꿔 주라고 합니다. 그런데 아무리 찾아봐도 chrome://flags/#same-site-by-default-cookie 자체가 보이질 않습니다. 아마도 사라진 설정 같습니다.
다시 검색을 해보니 찾아보니 크롬 설정에 문제가 있었던 것 같습니다. 이제 답을 알려드리겠습니다.
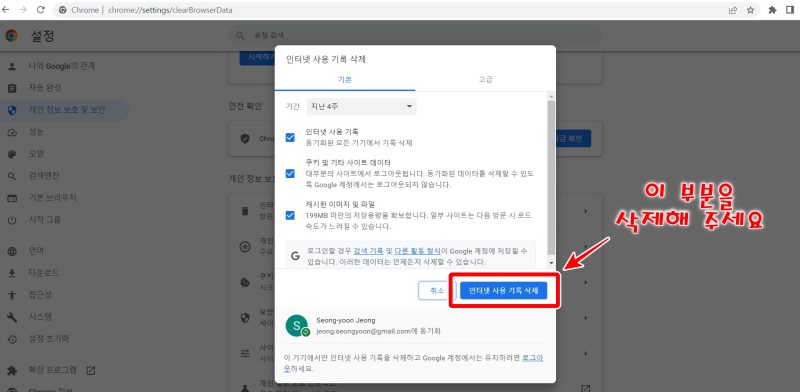
크롬 설정 > 개인 정보 보호 및 보안 > 인터넷 사용 기록 삭제
이렇게 하시면 간단합니다.

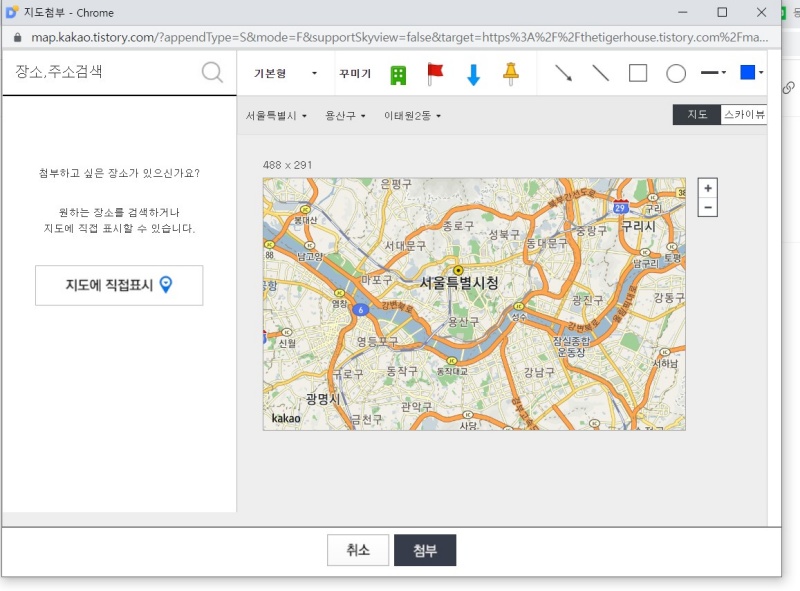
이렇게 한 다음 다시 지도를 열어보니 정상적으로 작동하기 시작했습니다.

참고로 크롬으로 티스토리 포럼이나 혹은 피드에서 문제가 생길 때에도 인터넷 사용 기록을 삭제하면 다시 정상적으로 작동되는 것을 볼 수 있습니다.
블로그(3): 포토스케이프로 메타데이터 삭제하기
블로그(3): 포토스케이프로 메타데이터 삭제하기 블로그를 하다 보면 업로드 이미지에 관한 질문 중 이미지 메타데이터의 삭제 여부에 대한 글들이 제법 보입니다. 메타데이터를 삭제해야 하는
thetigerhouse.tistory.com
블로그(1): 애드센스를 사용하려면 사이트에서 발견된 문제를 해결해야 합니다.
블로그(1): 애드센스를 사용하려면 사이트에서 발견된 문제를 해결해야 합니다.
블로그(1): 애드센스를 사용하려면 사이트에서 발견된 문제를 해결해야 합니다. 티스토리를 운영하다가 어느 정도 포스팅이 되면 애드센스를 신청합니다. 애드센스 승인은 보통 2일에서 2주까지
thetigerhouse.tistory.com
블로그(6): 티스토리 애드센스 결제수단 추가하기
블로그(6): 티스토리 애드센스 결제수단 추가하기 이제 애드 고시를 통과하고 PIN 번호를 받았습니다. PIN 번호를 이용하여 주소를 인증하고 애드센스 결제수단을 추가해야 합니다. 애드센스 결제
thetigerhouse.tistory.com
'모바일 상식들' 카테고리의 다른 글
| 블로그(14): 애드센스 CTR이 떨어지는 이유 (0) | 2023.03.30 |
|---|---|
| 블로그(13): 애드센스 CPC 단가 높이는 방법 (0) | 2023.03.29 |
| 내가 죽으면 내 애플계정은? (0) | 2023.03.19 |
| 블로그(11): 글이 노출이 안 되는 이유 (1) | 2023.03.18 |
| 블로그(10): 블로거에게 추천하는 유료 이미지 사이트 5 (0) | 2023.03.07 |